|
|
Форматирование
стилями HTML
Стиль HTML
определяется одним или несколькими тегами HTML (например, <B>, <I>,
<FONT>, <CENTER>), которые задают форматирование всего текста.
В спецификации HTML 4.0, опубликованной Консорциумом Всемирной Паутины
(W3C) в начале 1998 г., предпочтение отдано каскадным таблицам стилей
CSS. Однако на практике теги форматирования HTML, предлагая меньше возможностей,
чем таблицы стилей CSS, поддерживаются большим количеством браузеров и,
вероятно, останутся частью арсенала Web-разработчика до тех пор, пока
заметную часть используемых браузеров составляют версии 3.0 и более ранние.
Для специфической
информации о форматированни с тегами HTML, см. одну из тем:
- настройка и изменения шрифтов и стилей;
- изменение цвета текста;
- выравнивание текста.
Теги HTML,
которые задают скорее структуру документа, чем его отображение - например,
заголовки, абзацы и списки - все еще составляют большую часть спецификации
HTML. Фактически, если вы планируете применять таблицы стилей CSS, чтобы
определить характеристики шрифта на своей странице, важно указывать стандартные
теги заголовка, потому что они помогают сохранить структуру страницы в
тех браузерах, которые не поддерживают стили CSS. Чтобы посмотреть, как
это выглядит, откройте файлы справочной системы Dreamweaver в браузере
версии 3.0 - См. Абзацы и заголовки.
Стили HTML
Создайте
стиль HTML, чтобы сохранить форматирование текста, которое вы хотели бы
применить где-то еще в своих документах. Как только вы организовали стиль
HTML, основанный на одном или нескольких тегах HTML, вы можете переформатировать
повторно любой текст в любом документе через панель HTML Styles.

В отличие
от стилей CSS, форматирование стилем HTML воздействует только на текст,
к которому вы его применяете, или на текст, который вы создаете с помощью
выбранного стиля HTML. Если вы изменяете форматирование созданного вами
стиля HTML, то текст, к которому первоначально был применен этот стиль,
не обновляется. Если вы хотите иметь возможность изменять форматирование
и автоматически модернизировать все документы, где использовалось данное
форматирование, то рекомендуется применять CSS-стили (См.
Применение стилей CSS.)
Чтобы вызвать
руководство по O'Reilly HTML, включенное в Dreamweaver, щелкните на кнопке
Reference на панели инструментов и выберите значение O'REILLY HTML Reference
в верхнем раскрывающемся списке.
Вы можете
использовать панель HTML Styles для записи назначенных при создании сайта
стилей HTML, а затем передать эти стили другим пользователям, локальным
или удаленным сайтам.
Чтобы вызвать
панель HTML Styles, сделайте один из следующих шагов:
- выберите команду Window > HTML Styles ;
- нажмите кнопку HTML Styles в панели запуска.
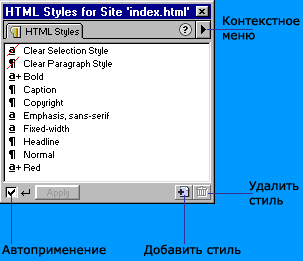
Чтобы просмотреть
существующий стиль HTML:
1 В панели HTML Styles выберите стиль.
Обратите внимание: Команды Clear Paragraph Style и Clear Selection Style,
применяются к форматированному тексту, но сами по себе стилями не являются.
2 Щелкните правой кнопкой мыши (Windows) или Control+щелчок (Macintosh)
и выберите команду Edit из контекстного меню или дважды щелкните по имени
стиля HTML.
3 В диалоговом окне Define HTML Style определите настройки для стиля.
Группа переключателей Apply To определяет, будет ли стиль применен к выделенному
тексту (вариант Selection) или текущему блоку текста (вариант Paragraph).
Группа переключателей When Applying определяет, добавляются ли изменения
стиля к первоначальному форматированию текста (вариант Add to Existing
Style) или заменяют существующее форматирование, заменяя его новыми назначениями
(вариант Clear Existing Style).
Применить
существующий стиль HTML:
В панели HTML Styles (Стили HTML) выберите стиль.
- если в нижней части панели установлен флажок Auto Apply, то щелкните
на стиле один раз.
- Если флажок Auto Apply не установлен, то щелкните сначала на стиле,
а затем нажмите кнопку Apply.
Чтобы отменить
форматирование текста в вашем документе:
1 Выделите форматированный текст.
2 В панели HTML Styles щелкните на пункте Clear Selection Style или Clear
Paragraph Style.
Clear Paragraph Style удаляет любое форматирование текущего блока текста
в документе. Clear Selection Style удаляет любое форматирование выделенного
текста.
Обратите
внимание: Вы можете использовать значения Clear Paragraph Style и Clear
Paragraph Style, чтобы удалять любое форматирование, независимо от того,
как проводилось форматирование оригинала, например, с помощью панели HTML
Styles или инспектора Свойств.
Чтобы удалить
стиль из панели HTML Styles (Стили HTML):
1 В
панели HTML Styles снимите флажок Auto Apply, чтобы отменить эту настройку.
2 Выберите стиль HTML.
3 Щелкните на значке Delete Style - значок мусорной корзины - в нижнем
правом углу панели.
Чтобы создать
новый стиль HTML на основе существующего текста:
1 Выберите или создайте в вашем документе текст, форматирование которого
вы хотите использовать как основу для нового стиля HTML. Вы можете отобразить
инспектор Свойств, чтобы просмотреть и изменить форматирование.
2 В панели HTML Styles щелкните на значке New Style в нижнем правом углу.
3 В диалоговом окне Define HTML Style введите имя для нового стиля и,
если необходимо, настройте дополнительное оформление.
Укажите, применить ли стиль HTML только к выделенному тексту или ко всему
абзацу. Обратите внимание, что стиль абзаца назначается всему блоку текста,
в котором расположен курсор, в независимости от выделения.
Укажите, применить ли стиль HTML в дополнение к существующему стилю (CSS
или HTML) отобранного текста или абзаца, или очистить форматирование выделенного
текста или абзаца и заменить его новым стилем HTML. См. Применение
стилей CSS.
Обратите внимание: Настройки форматирования в панели HTML Styles соответствуют
настройкам в инспекторе Свойств.
4 Нажмите ОК.
Чтобы создать
новый стиль HTML на основе существующего стиля HTML:
1 Удостоверьтесь, что никакой текст в окне документа не выделен.
2 В панели HTML Styles выберите стиль. Выполните одно из действий:
- щелкните на стиле правой кнопкой мыши (Windows) или Control+щелчок (Macintosh),
затем выберите команду Duplicate из контекстного меню.
- щелкните на треугольной стрелке в верхнем правом углу панели, чтобы
вызвать раскрывающееся контекстное меню. При этом появится диалоговое
окно Define HTML Style. Чтобы установить в нем настройки по умолчанию,
нажмите кнопку Clear.
3 Укажите необходимые настройки и нажмите ОК.
Чтобы создать
новый стиль HTML на пустом месте:
1 В панели HTML Styles щелкните на значке New Style. Вы можете также выбрать
команду Text > HTML Styles > New Style.
При этом появляется диалоговое окно Define HTML Style.
2 Выполните шаги 3 и 4 в инструкции по созданию нового стиля на основе
существующего текста.
Чтобы установить в окне настройки по умолчанию, нажмите кнопку Clear или
укажите необходимые параметры оформления текста.
3 Нажмите OK.
Чтобы редактировать
существующий стиль HTML:
1 Удостоверьтесь, что в окне Документа не выделен никакой текст.
2 Проверьте, что в панели HTML Styles сброшен флажок Auto Apply. Если
эта настройка включена, то стиль HTML будет применяться, когда вы выберете
его в панели HTML Styles.
3 Щелкните на стиле правой кнопкой мыши (Windows) или Control+щелчок (Macintosh),
а затем в контекстном меню выберите команду Edit. При этом появится диалоговое
окно Define HTML Style.
Чтобы установить в нем настройки по умолчанию, нажмите кнопку Clear. Когда
вы редактируете стиль HTML, то Dreamweaver не обновляет текст автоматически,
который был предварительно отформатирован с использованием этого стиля
HTML. Если вы хотите обновить форматирование, применив создаваемый стиль,
используйте таблицы стилей CSS; см. Применение стилей
CSS.
Чтобы передать
ваши стили HTML на другие сайты или другим пользователями:
1 Выберите команду Window > Site Files, чтобы открыть окно Site в режиме
Site Files.
2 В правой панели откройте корневую папку сайта, затем откройте папку
Library. Вы увидите файл styles.xml. Этот файл содержит все стили HTML
вашего сайта. Вы можете передавать, получать, помечать и снимать пометку,
а также копировать этот файл, как любой другой файл своего сайта. Вы можете
также создавать дизайн-примечания для файла styles.xml. Обратите внимание,
что прежде, чем создавать или редактировать стиль для удаленного сайта,
вы должны снять пометку с файла styles.xml.
Подробную информацию относительно использования этих настроек см. Настройка
удаленного сайта.
|
|

