|
|
Выбор
элементов в окне Документа
Чтобы выделить
элемент в режиме Визуального Дизайна окна Документа надо просто щелкнуть
на элементе. Если элемент невидим, его надо сделать видимым чтобы его
тоже можно было выбрать.
Чтобы выделить
элементы, используйте следующие способы:
- чтобы выбрать видимый элемент в окне Документа щелкните на элементе
или проведите по нему курсором.
- чтобы выбрать невидимый элемент, выберите команду View > Visual Aids
> Invisible Elements (если этот пункт меню еще не выбран) и затем щелкните
на маркере элемента в окне Документа.
Некоторые объекты появляются на странице в другом месте, чем было указано.
Например, код, определяющий слой может находится в установленном местоположении,
а сам слой может быть расположен не там, где вы предполагали. Когда на
странице становятся видимыми невидимые элементы, Dreamweaver показывает
их маркеры в окне Документа, обозначая местоположение кода для таких элементов.
Выделяя маркер, можно выделить весь элемент; например, при выделении маркера
слоя, выделяется весь слой.
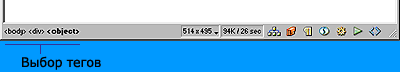
- чтобы выбрать весь тег (в том числе и его содержание, если такое есть),
щелкните на теге в панели выбора тегов в нижней левой части окна Документа.
(Выбор тегов появляется только когда активен режим Визуального Дизайна.)
Выбор тегов всегда показывает теги, которые содержат текущее выделение
или курсор. Крайний левый тег - наиболее удаленный тег, содержащий текуще
выделение или курсор. Следующий тег вложен в наиболее удаленный тег и
так далее; самый правый тег - самый внутренний тег, который непосредственно
содержит текущее выделение или курсор.

Например,
когда вы определяете ссылку с изображения, код HTML будет выглядеть примерно
так:
<a href="http://www.host.com"><img src="agraphic.gif"></a>
После щелчка
на изображении в окне Документа выбор тегов показывает теги относящиеся
к выделению:
<body><a><img>
Поскольку выделено изображение, то тег <img> в выборе тегов выделен
жирным шрифтом. Щелчок на этом теге соответствует выделению <img src
"cts.gif"> в редакторе кода.
Чтобы выбрать ссылку (тег и все его содержание) вместо изображения, щелкните
на изображении в окне Документа, а затем нажмите на символ <a> в
выборе тегов.
Чтобы увидеть
код HTML, связанный с отобранным текстом или объектом, сделайте один из
следующих шагов:
- чтобы
включить режим Кода в окне Документа, выберите команду View > Code
или View > Code and Design. Подробную информацию об этом см. Режим
Кода или инспектор кода.
- чтобы открыть инспектор кода в отдельном окне, выберите команду Window
> Code Inspector.
Когда вы выбираете что-то либо в режиме Кода либо в инспекторе кода, то
это же выбирается в окнеДокумента. Для удобства работы рекомендуется предварительно
синхронизировать эти два режима; см.
Режим Кода или инспектор кода.
дальше
>>
|
|

