|
|
О планировании
сайта
В Dreamweaver-е,
термин сайт может относиться или к веб-сайту или к локальному местоположению
для документов, принадлежащих к веб-сайту. Обычный способ настройки сайта
состоит в создании папки на вашем локальном диске, который будет содержать
все файлы для вашего сайта и создание и редактирование документов в пределах
этой папки. Потом нужно периодически копировать файлы на сервер, что позволит
другим людям видеть ваши творения. Этот подход лучше чем создание и редактирование
файлов прямо на веб-сервере, потому что это позволяет проверять и исправлять
созданные страницы локально перед закачкой на сайт.
Планирование
структуры сайта
Тщательная организация
сайта с самого начала может сохранить время для вас позже. Если вы создаете
документы без обдумывания места их сохранения то вы можете получить огромную
папку с большим количеством файлов, в которых трудно разобраться.
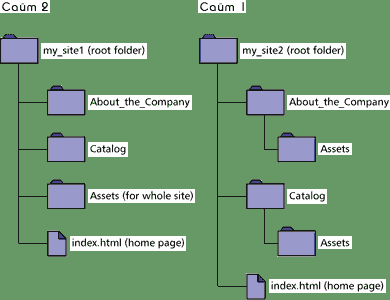
Разбейте ваш сайт на категории. Помещайте связанные по теме страницы
в ту же папку; например, ваши пресс-релизы, контактную информацию могли
бы размещаться в одной папке, ваш онлайновый каталог в другой. Используйте
по необходимости подпапки.
Решите, где поместить элементы типа изображений и звуковых файлов.
Удобно разместить все ваши изображения, например, в одной папке, так,
чтобы при необходимости вставить на страницу изображение и долго не искать
его по разных папках. Дизайнеры часто размещают все не-HTML элементы,
которые нужно использовать на сайте в папке по имени Assets. Эта папка
может содержать другие папки — например, папку рисунков, папку Shockwave
и папку звуков. Вы можете иметь отдельную папку Assets для каждого раздела
сайта, если для каждой группы нужно много рисунков или звуковых файлов.

Локальный сайт и ваш удаленный web-сайт должны иметь одинаковую структуру.
Если вы создаете локальный сайт, используя Dreamweaver, и затем загружаете
его в Интернет, то Dreamweaver гарантирует, что локальная структура будет
точно дублирована на удаленный сайт.
Планирование
навигации по сайту
Вы должны
продумать навигацию по сайту. Проектируя сайт, подумайте о том, как его
увидят ваши посетители.
"Вы - здесь" Посетителю всегда должно быть понятно в каком месте
вашего сайта он находится и как может вернуться к начальной странице.
Индекс и поиск. Посетители должны иметь возможность легко найти
любую желаемую информацию на вашем сайте.
Обратная связь обеспечивает посетителям возможность войти в контакт
с web-мастером (если это предполагается), если сайт работает некорректно,
и с другими ответственными лицами.
Используйте навигационные инструменты Dreamweaver для проектирования навигации
на вашем сайте. Смотрите Ссылки и навигация.
Планирование
шаблона и использование библиотеки
Шаблоны
и библиотеки Dreamweaver-а позволяют вам повторно использовать макеты
и элементы страниц в различных документах. Применить многократно используемые
макеты страниц и элементы к набору уже существующих страниц более трудно,
чем создать новые страницы с многократно используемыми элементами.
Используйте шаблоны если предполагаете, что на многих страницах
будут использоваться одинаковые макет, расположение и дизайн. Позже, создав
новые страницы, основанные на том же шаблоне, вы сможете изменить все
страницы одновременно, просто изменив шаблон. Замечание: имеются некоторые
ограничения на изменения, которые можно применять к документам, основанным
на шаблонах. Шаблоны лучше использовать при условии, что каждый из них
использует одинаковое расположение страницы. Для работы вне единых условий
наибольшую гибкость обеспечивают библиотечные элементы.
Используйте библиотечные элементы, если знаете, что какое-то изображение
или другое содержание будет отображаться на многих страницах вашего сайта,
заранее сделайте его библиотечным элементом. Тогда, при изменении этого
элемента, его новая версия отобразится на всех страницах, где он используется.
|
|

